K3s는 경량화된 Kubernetes 배포판으로, IoT 및 엣지 컴퓨팅 환경에서 널리 사용됩니다. 그러나 K3s를 사용하면서 PersistentVolume(PV)와 PersistentVolumeClaim(PVC) 간의 바인딩 문제를 겪을 수 있습니다. 저는 그런 문제를 만나서 해당 문제를 해결한 방법을 설명 하겠습니다.
문제 상황
집에서 홈서버로 K3s 환경에서 이미지 서버를 구축하며 호스트의 폴더를 서버 Pod와 바인딩하기 위해 PV, PVC를 생성했지만 PVC가 계속 Pending 상태로 멈춰 있는 문제가 발생하였습니다.
# image-pv
apiVersion: v1
kind: PersistentVolume
metadata:
name: image-pv
spec:
capacity:
storage: 5Gi
volumeMode: Filesystem
accessModes:
- ReadWriteMany
persistentVolumeReclaimPolicy: Retain
hostPath:
path: "/mnt/images"
type: DirectoryOrCreate
# image-pvc
apiVersion: v1
kind: PersistentVolumeClaim
metadata:
name: image-pvc
spec:
accessModes:
- ReadWriteMany
resources:
requests:
storage: 5Gi
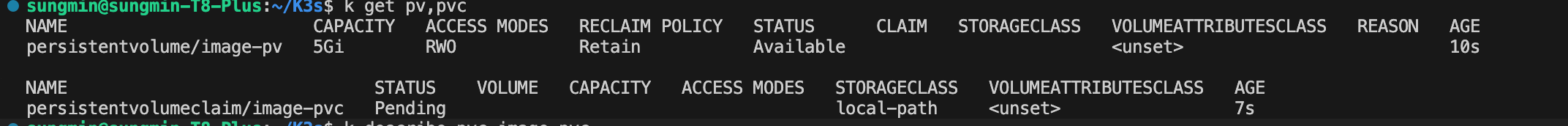
image-pvc가 계속 pending 상태인것을 확인 했습니다.

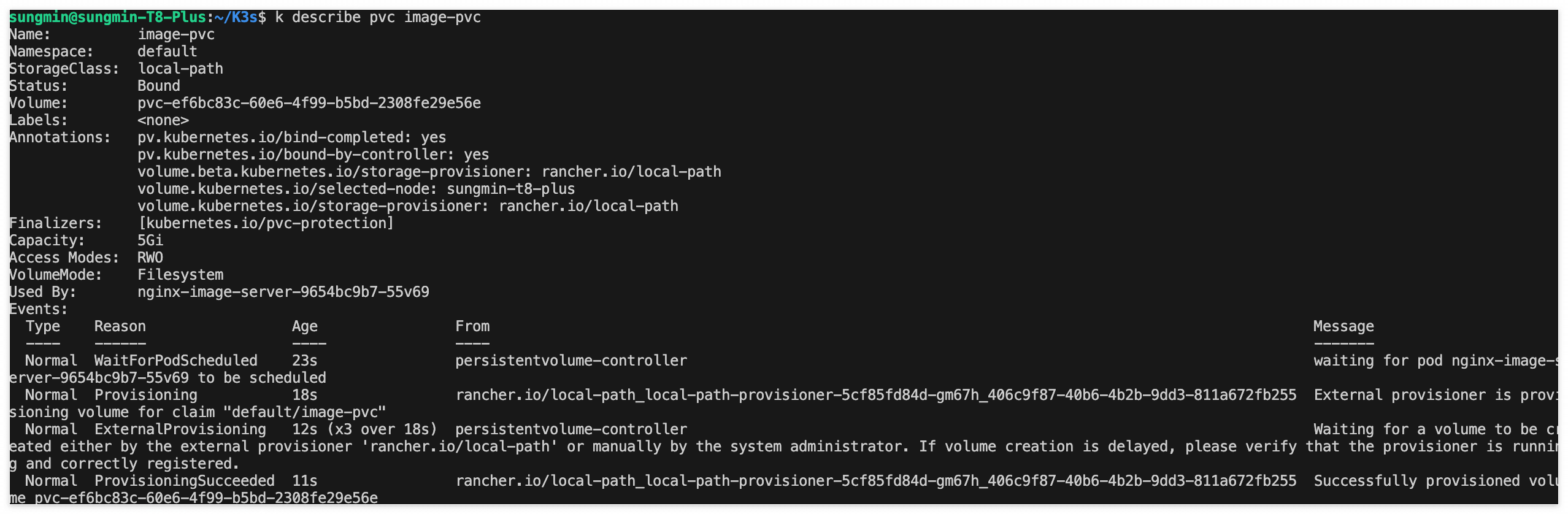
describe 명령어를 통해서 상태를 자세히 상황 확인.


문제 원인:
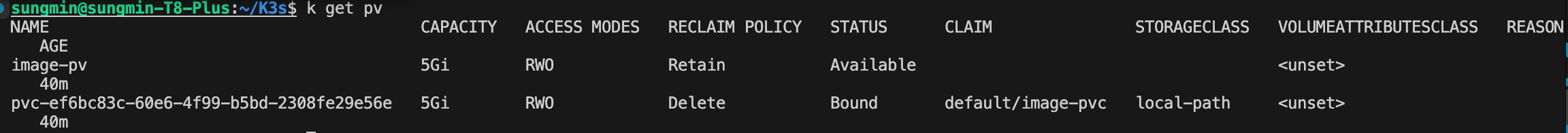
K3s에서는 기본적으로 local-path 프로비저너를 사용합니다. PVC에서 특정 StorageClass를 지정하지 않으면, 기본 StorageClass인 local-path를 사용하려고 시도합니다. 현재 보면 image-pvc가 status는 바운딩이 되었지만 제가 직접 만든 pv로 바운딩이 되어있지 않고 자동 할당 하는 storage class 인 local-path가 할당한것을 볼 수 있습니다.
해결 방법:
간단하게 pv, pvc yaml 에다가 storageclass 를 manual로 설정하면 됩니다.
( manual StorageClass의 의미: manual이라는 이름은 단순히 관례적으로 사용되는 이름으로, 실제로는 StorageClass가 없는 것과 동일한 효과를 가집니다. 이는 사용자가 직접 PV를 생성하고, PVC가 이 PV와 바인딩되도록 수동으로 관리할 수 있게 합니다. )
# image-pv
apiVersion: v1
kind: PersistentVolume
metadata:
name: image-pv
spec:
storageClassName: manual # local-path 대신 manual 사용
capacity:
storage: 5Gi
volumeMode: Filesystem
accessModes:
- ReadWriteMany
persistentVolumeReclaimPolicy: Retain
hostPath:
path: "/mnt/images"
type: DirectoryOrCreate
# image-pvc
apiVersion: v1
kind: PersistentVolumeClaim
metadata:
name: image-pvc
spec:
storageClassName: manual # local-path 대신 manual 사용
accessModes:
- ReadWriteMany
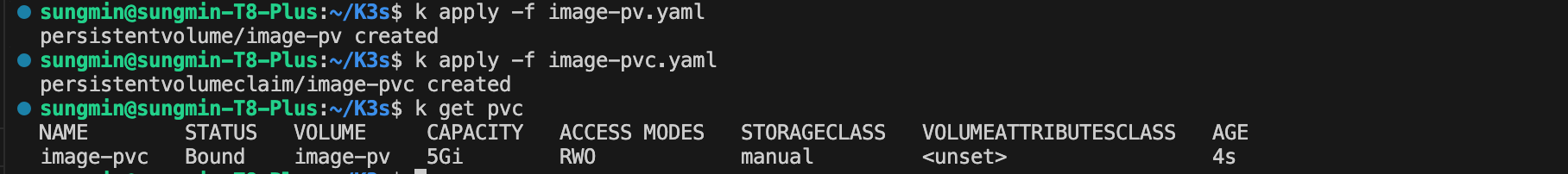
다시 pv, pvc 리소스들 삭제하고 다시 실행 해보겠습니다.

잘 바인딩 되는것을 볼 수 있습니다.
결론
'K8S' 카테고리의 다른 글
| 스토리지 오케스트레이션(Storage Orchestration)이란? (5) | 2025.02.06 |
|---|---|
| Kubernetes 기술 개념 정리 7 (5) | 2024.12.19 |
| Kubernetes 기술 개념 정리 6 (4) | 2024.12.12 |
| Kubernetes 기술 개념 정리 5 (1) | 2024.12.11 |
| Kubernetes 기술 개념 정리 4 (4) | 2024.12.07 |



댓글