
현재 회사 웹사이트가 Next12 버전에 React17 버전을 사용하고 있다. React18도 출시한 지 꽤 되기도 했고 요즘 React 공식문서 공부하면서 React18 버전 이후에 나온 새로운 강력한 기능 Suspense도 실무에 적용해보고 싶어서 React17버전에서 18로 이전하기로 결정했다 이전하기 전에 걱정이 많았다. 이유는 현재 맞춰 저 있는 라이브러리들이 다 React17에 맞춰져 있기 때문에 React18 버전으로 업그레이드했을 때 호환성 문제가 생길까 봐 무서웠지만. 프로젝트가 점점 커지기 전에 하는 게 맞다고 생각해서. 더 늦어지기 전에 프로젝트 업그레이드 하기로 결정했다.
이미 있는 프로젝트이다 보니깐 업그레이드 가 목적이기 때문에 @latest로 최신 버전 react, react-dom을 설치
yarn add react@latest react-dom@latest설치완료 후 dev환경에서 실행
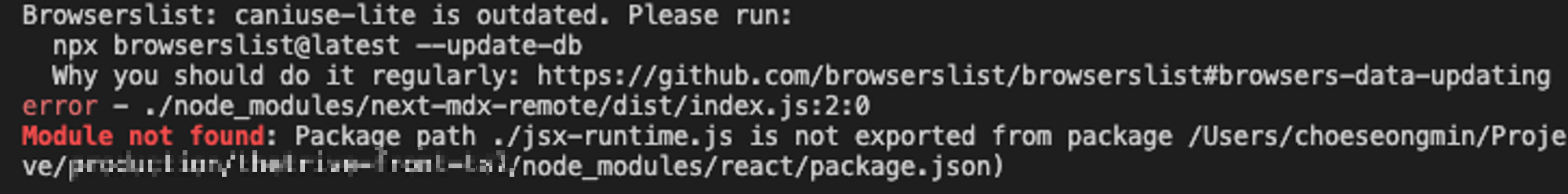
첫번째 에러:

터미널에서 제시한 대로 npx browserslist@latest --update-db 명령어 입력 후 실행 해당문제는 쉽게 해결을 했지만 browerslist는 내가 설치한 라이브러리도 아닌데 왜 해당 라이브러리 가 나타났고 에러가 발생한 지 궁금해서 알아보기로 했다.
browserslist란:
브라우저를 선택하는 옵션 기능만 따로 뽑아 놓은 도구라고 생각하시면 된다. 어떤 프로그램이 브라우저에 대응해 내부에서 처리해야 할 작업이 다르다면 옵션으로 지원 브라우저 환경을 입력받을 수 있잖아요? 프런트에서는 그런 옵션이나 설정이 필요한 경우가 많습니다(babel 설정 등). 반복해서 만들게 되는 그 설정 기능만 따로 떼서 브라우저 환경을 쉽게 정의할 수 있고 또 쉽게 코드에서 사용할 수 있도록 만든 도구입니다.
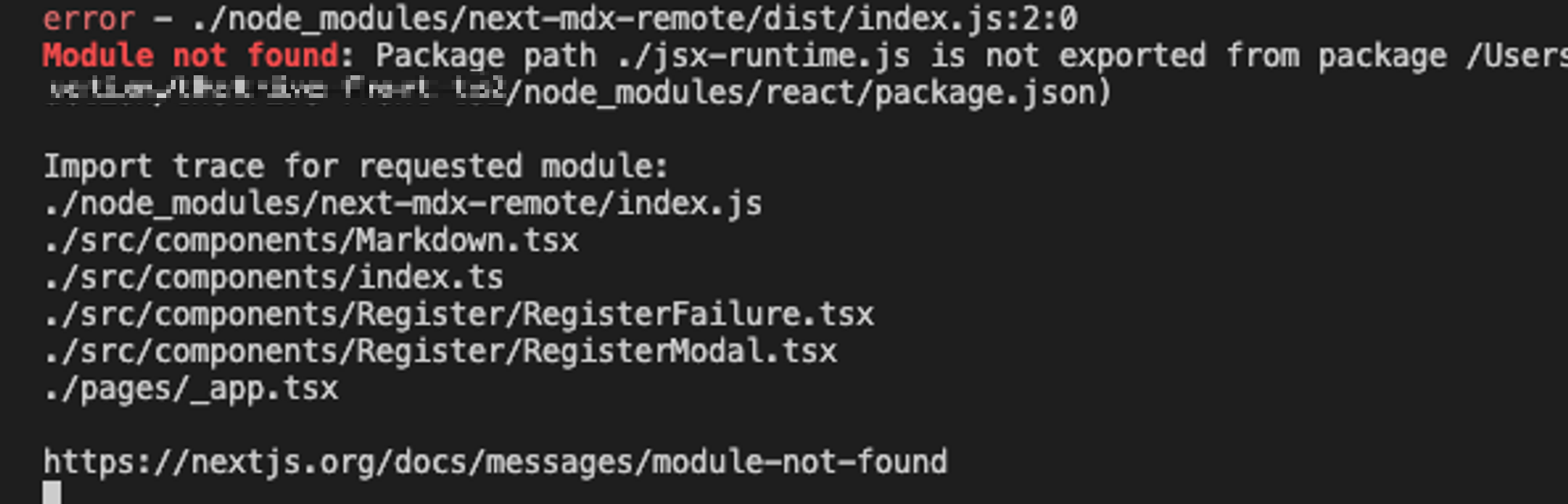
두 번째 에러:

에러 내용은 next-mdx-remote 해당 패키지가 현재 문제가 있다고 하는 것 같다 아마도 버전 싱크 문제일까 싶어서 yarn add next-mdx-remote@latest 명령어 사용해서 최신버전 받았다.
이후에 정상적으로 작동이 되었다.
결론
React 17에서 리액트 18로 업그레이드하는 것은 생각했던 것보다 수월하게 끝났네요. 결론적으로는 next-mdx-remote 라이브러리 빼고는 다 react18이랑 호환이 되어서 다행이다 현재 프로젝트 규모가 크지가 않기 때문에 가능했습니다. 이제 React18스럽게 코딩하는 일만 남았다.
'React' 카테고리의 다른 글
| React 효과적인 비동기 처리 (4) | 2023.02.11 |
|---|---|
| [React 공식문서 공부] React로 생각하기 (7) | 2023.01.29 |
| [React 공식문서 공부] JSX란? (2) | 2023.01.29 |
| React 모바일(safari, chrome)에서 100vh 네비바 로 인한 화면 가려지는 현상 해결하기 (0) | 2022.12.09 |




댓글